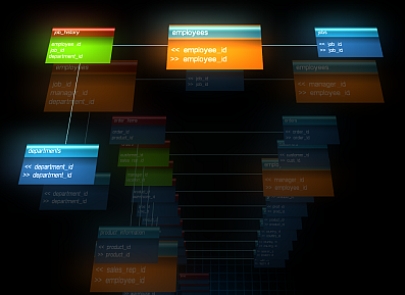
4. Database 3D representation
DIVA creates comprehensive visual 3D space, where database logical structure is represented. Main element of visualization is a dependency between tables (foreign key dependency). With focus on foreign-key dependency, 3DUI (User Interface) also provides you ability to view tables, fields and their attributes.
Let's take a closer look on how DIVA is viewing DB structure and also some techniques to work with such view model.
Following explanations are based on DIVA default layer layout mode – circular. DIVA also have square layout mode, which can be more suitable for some schemas and for different output hardware. More about square layout model see 4.4
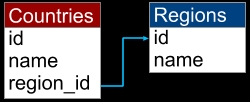
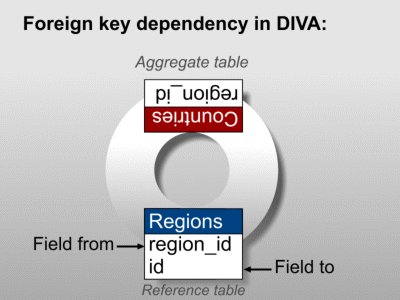
In classical 2D diagram, foreign-key is presented like this:

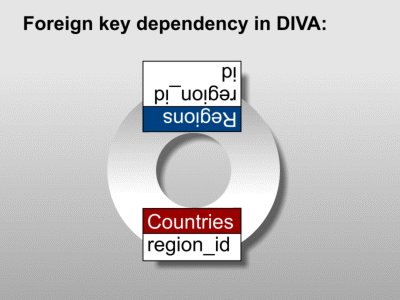
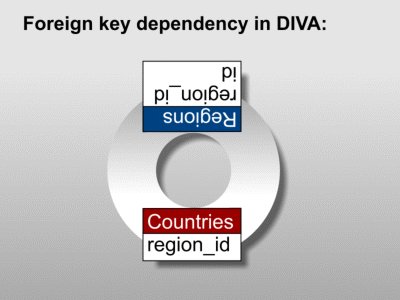
Where Countries – is an aggregated table which holds fact data, Regions - is a reference table. In DIVA 3D environment this dependency will be shown like this:

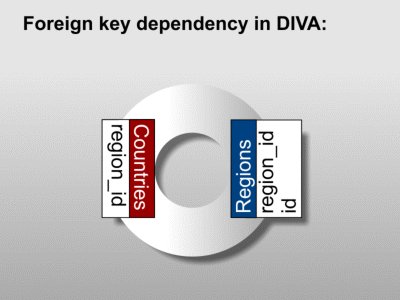
Such representation is named "layer", where aggregate table is Countries - table with a red header. One layer stores representation of all foreign-keys dependencies of one "aggregate" table (fact table).
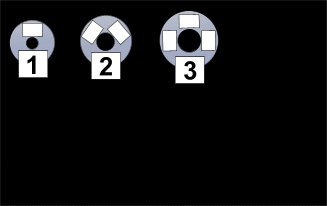
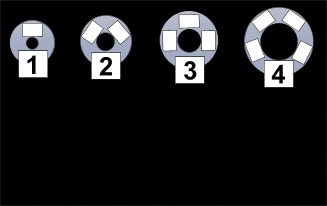
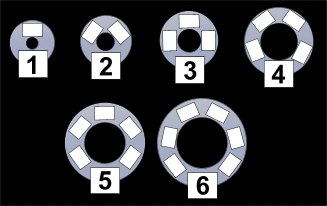
The more foreign-keys dependencies table have the bigger will be its layer:

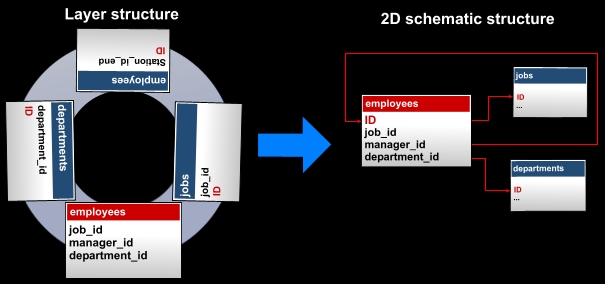
Second example of layer representation – DIVA's layer on the left, classical 2D diagram on the right (actual data fields are not shown):

In this example, Employees table have recursive foreign-key, which, as we will see later, very simple to find using DIVA.
As we understand how layers are built, let's take a look at “column”.
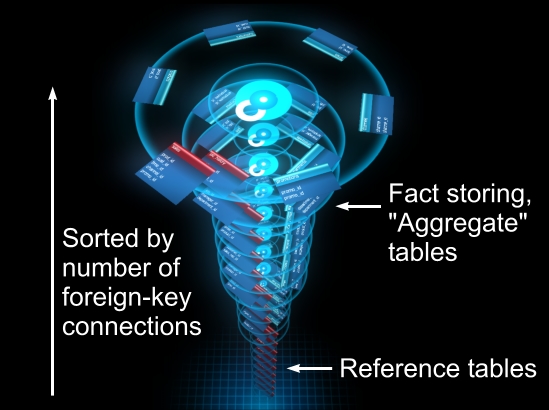
DIVA automatically builds layers and gathers them into column, this creates a 3D model of DB's physical structure. Column can be sorted by number of foreign-key dependencies ascending or descending (can be selected in “Edit -> Sort” menu).
Column example (screenshot from application, sorted ascending):

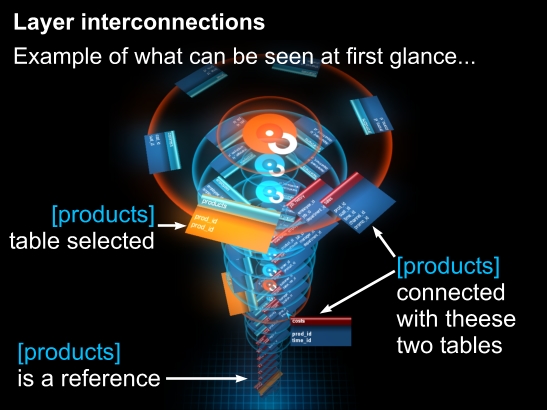
All needed information about structure can be obtained by interacting with 3d model:

Using such simple principles of structural representation we can view complex, interconnected structures, as simple interactive models. However main purpose of DIVA 3D model is to give user ability to use spatial memory in memorizing table relations.
Navigation in 3D mode is simple; it can be done completely by mouse (with two buttons and scroll wheel), also camera navigation can be made via keyboard (see “Help” menu for more details). We also made VR edition of DIVA which include built-in support for P5 data glove and Vuzix VR920 head-tracking (more on http://diva.3dvrm.com/ ).
Navigation principles are quite similar in all 3D, 2.5D, 2D modes.
When table is selected in 3D or 2.5D mode, you can access table's own layer by pressing “space”, this will translate camera focus to table's own layer in column.
4.3.1. Circular layer mouse controls
- Press left mouse button (LMB) and move mouse up/down to move camera focus higher or lower the column.
- Press right mouse button (RMB) and move mouse in any direction to rotate camera around layer.
- Use scroll wheel to zoom in / zoom out.
- Use scroll wheel to access 2.5D and 2D modes (see below)
- Double click by LMB on any table to select it
- Double click by LMB on empty space to deselect table
4.3.2. Square layer mouse controls
All mouse-controls for square layer model are the same except function of RMB.
Pressing RMB and moving in any direction will slide camera view over current layer. By releasing RMB, camera will return in layer center.
From the previous public version of DIVA (0.17) we consider that the best layout for layer is circular (this is the default layout in DIVA). But, we continue our experiments with square layout.
Square layout offer good readability on high-definition monitors, and make compact layout of tables. It's reasonably good for small databases, but worse for bigger ones. For portable devices and HMD's better visualization mode will be circular, circular mode also good for big DB schemas.

On square layout layer aggregate table placed in upper-left corner, and other tables populate “square”. Blue lines connect them with aggregate table.
Using square layout is almost the same as circular (except no need in rotation), color highlight working the same way as on circular layout. Current layer is highlighted extensively, than layers behind it, for better readability.